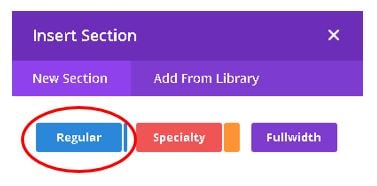
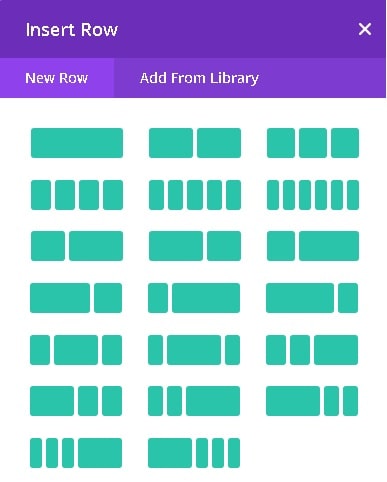
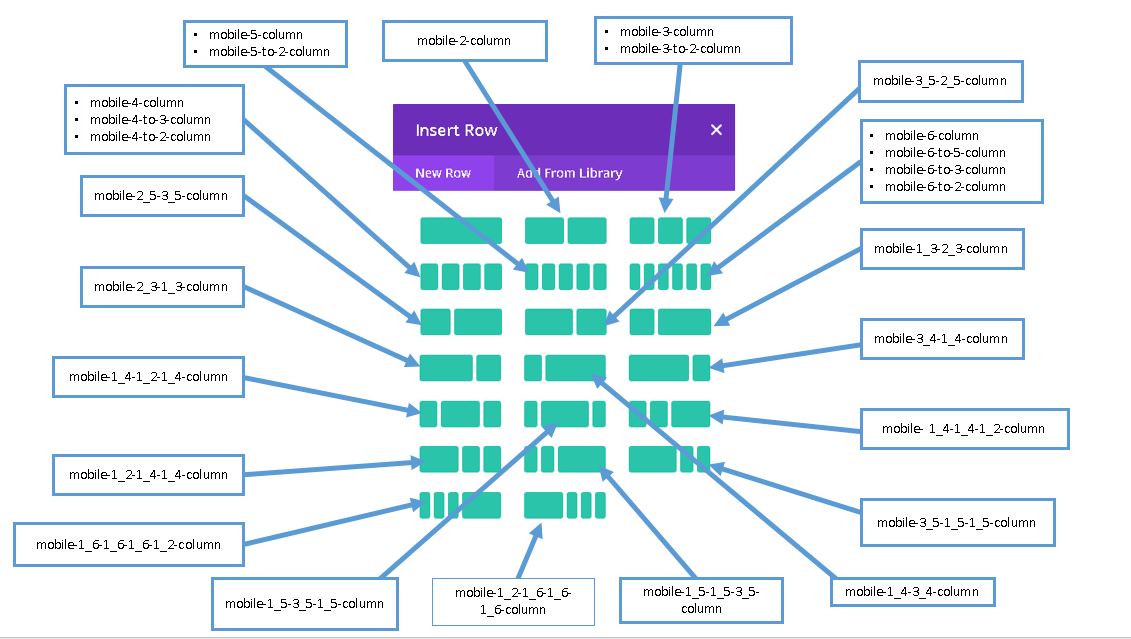
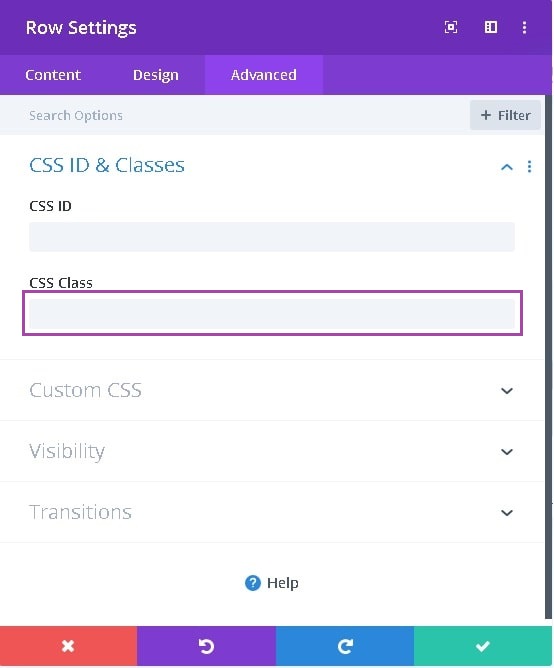
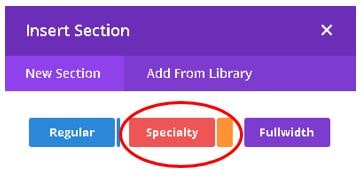
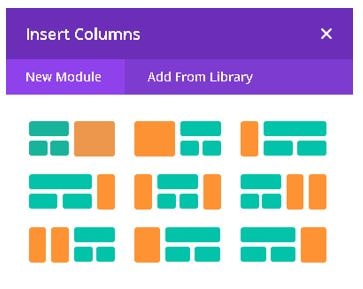
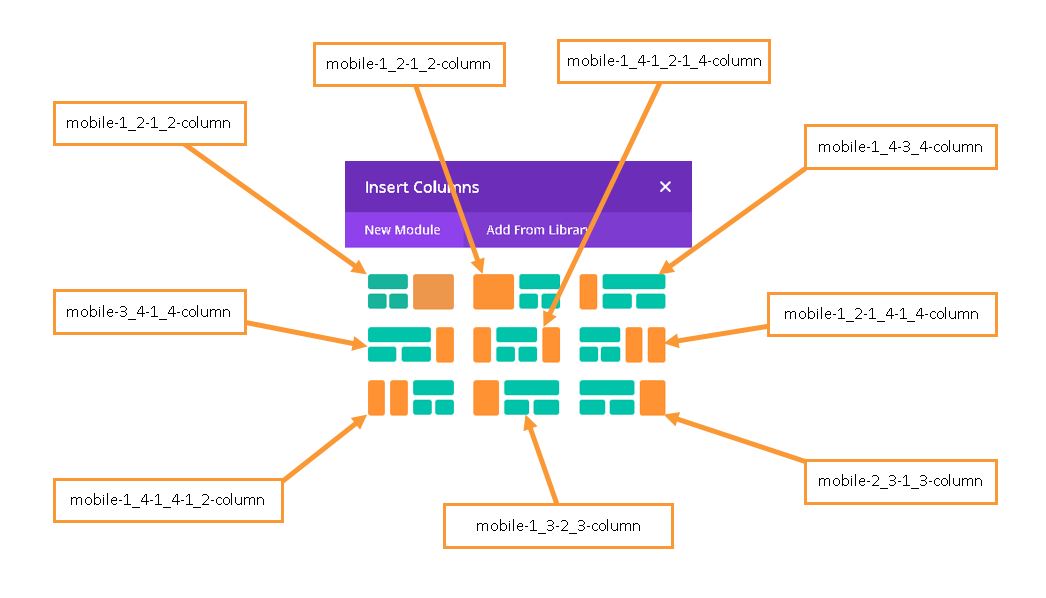
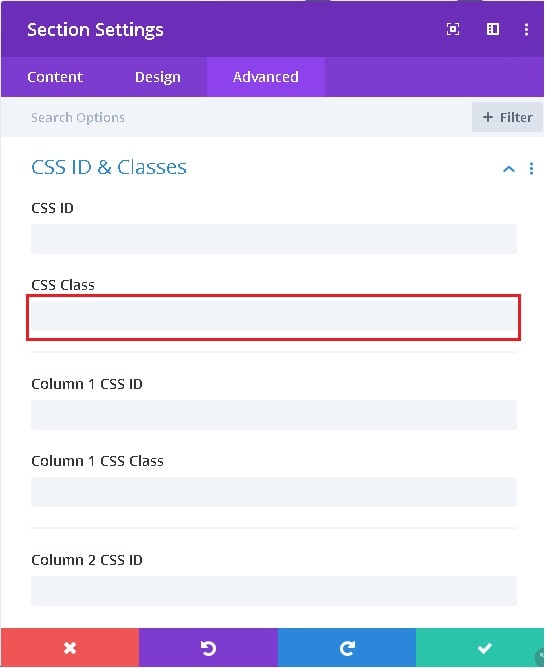
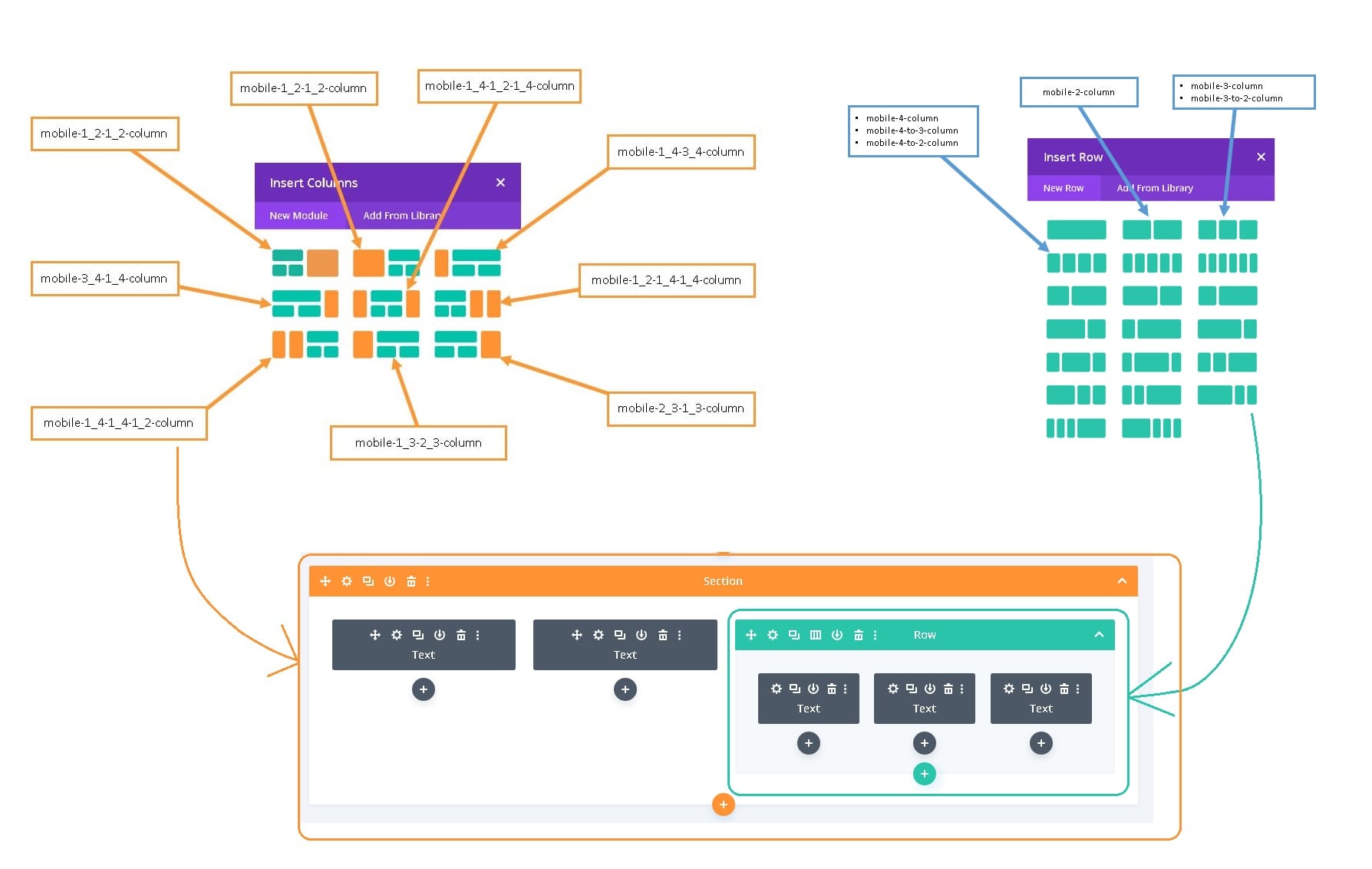
How to Keep Divi Columns in Mobile View Using CSS
March 12, 2020
Comments
Related Posts
How To Add Any Divi Module inside another Module Using Shortcodes
In this tutorial you will learn how to create a column inside the Divi library showing the a unique shortcode to add add to any module that allows you to add text.
Add WooCommerce Cart Icon to Menu with Cart Item Count
Here is a way to add WooCommerce cart icon to a menu with the cart item count, it links to the cart page and displays the number of items that have been added to the cart. The complete code uses three (3) php functions. This php code must be added to which need to be...
2 Comments
2 Comments
News & Updates
Join Our Newsletter
[caldera_form id=”CF59c8d8a75c5cd”]














There’s definately a lot to find out about this topic. I like all of the points you made. Great blog here, Also your site loads up fast.
That is a good tip particularly to those new. Simple but very precise information? Thank you for sharing this one. A must read article.